Algumas pessoas já me perguntaram como fazer o avatar interagir com a capa do facebook, (
veja aqui) e eu meio que fiz adoidado, tanto que pra conseguir o resultado meio que falhei umas lskjdlak trinta vezes. :B Mas depois de pesquisar alguns atributos do facebook consegui entender o processo e fazer um modo mais passo-a-passo pra passar pra vocês.
Vamos aprender? É só clicar no “Leia mais” minúsculo aqui embaixo.
Antes de começar o tutorial, (se quiser pular essa parte e ir direto pro dito tutorial, deixar de lê-la não vai influenciar em você conseguir seguir o passo-a-passo ou não, é só a nível informativo. E pra você entender minhas piadinhas imbecis ao longo do tutorial.) precisamos entender o seguinte: O avatar no facebook, não importa o tamanho que tenha, sempre será convertido para caber em uma caixinha de 160 pixels (interno, sem contar com a moldura branca ) PORÉM ele não vai te deixar upar nada com menos de 180 pixels, que é o tamanho mínimo.
Sacanagem do sistema pra dificultar sua vida? Talvez, mas na verdade, isso acontece pra prevenir que usuários enviem imagens de má qualidade e fique por isso mesmo. (Sim, eles querem te poupar de você mesmo. Ofensivo?) Porque quando uma imagem é diminuída (que é o que o senhor facebook faz no lance dos pixels 180 pra 160), ela meio que “ameniza” as tosquices dos pixels de má qualidade.
Porém, quando ela é aumentada (que é exatamente o que aconteceria se você postasse uma imagem menor que aquele espaço do avatar), fica uma coisa muito embaçada e esticada, com evidente perda de qualidade, mais em umas imagens do que outras. Veja no exemplo abaixo, e repare nos pixels embaçados da boca aumentada:

Tendo entendido isso, vemos que não é tanta sacanagem do facebook querer te diminuir, não é? Ele só quer te proteger dos pixels ruins. Ou algo assim. Enfim.
A parte acima é importante porque muita gente tenta fazer essa integração de avatar “na doida” e nunca dá certo porque o avatar que você mede, nunca é igual ao que fica no resultado final, deixando toda uma nação frustrada. Bom, agora vocês já sabem por quê isso acontece.
Agora, vamos ao tutorial de verdade.
Sinta-se livre pra, enquanto segue o passo-a-passo, usar as imagens do tutorial.
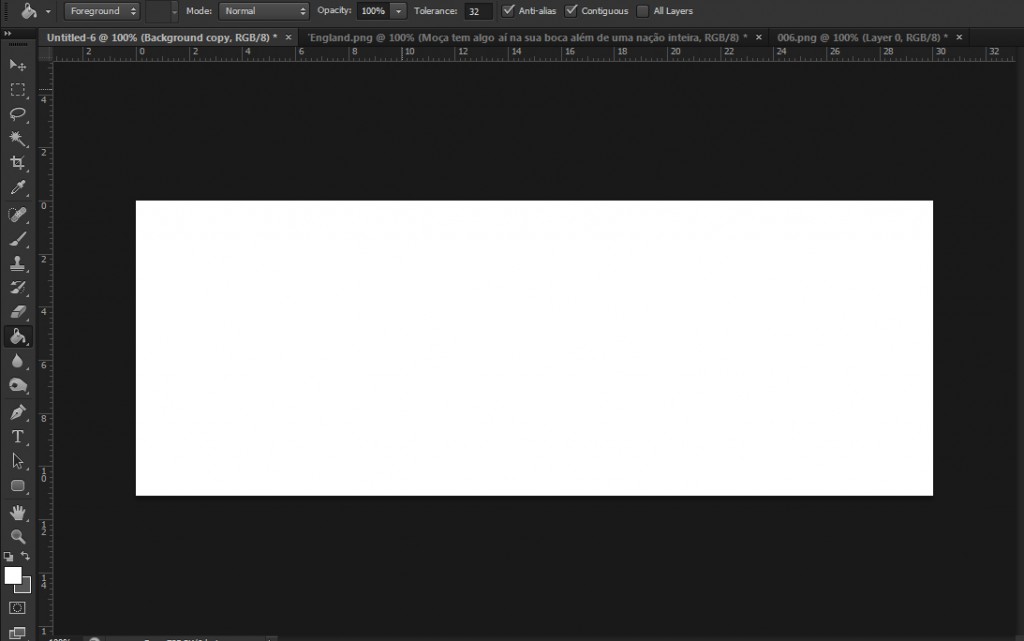
Vamos começar fazendo um molde com estas exatas dimensões: 851pixels de largura por 315pixels de altura, em branco:
Envie o molde em branco para a sua capa, e de preferência, salve ele no seu computador também para futuros designs de capas. Isto meus caros é a dimensão exata da capa do facebook. Esta, ao contrário do avatar maroto, não muda de acordo com o julgamento do sistema sobre a sua capacidade mental, como vimos anteriormente. (Oi?) Pode usar essa sem medo!
Agora, como já sabemos que o avatar é o nazista que manda em tudo, precisamos começar a integração pelo avatar. Pegue a imagem que você quer “atravessando” as barreiras da moldura do avatar. Eu escolhi essa girafa.
Agora, corte da sua imagem o que você quer que esteja no avatar, em dimensões iguais. QUÊ, quis dizer um quadrado com dimensões iguais dos quatro lados. Pra fazer isso, simplesmente segure a tecla SHIFT no seu editor de imagens e então arraste a ferramenta de seleção. Note que segurando o shift, não importa como você selecione, as dimensões permanecerão iguais.
Salve a girafa descabeçada.
Dica: Nesse passo, é interessante que você salve seu avatar num tamanho próximo (mas superior) á 180 pixels. Assim a “deformação” natural da imagem que o facebook faz não vai ser gritante.
Próximo passo! Coloque a girafa sem cabeça no seu avatar. (Viram o que eu disse sobre ele diminuir automaticamente pra 160 pixels?):
E agora aperte o PRINT SCREEN no seu teclado pra tirar uma “foto” da tela.
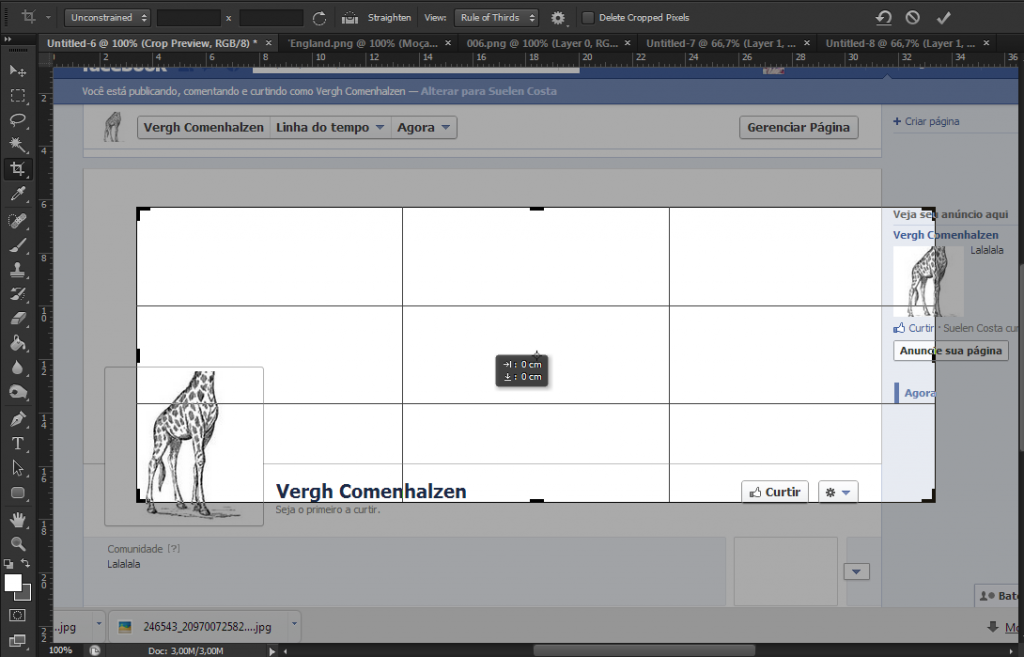
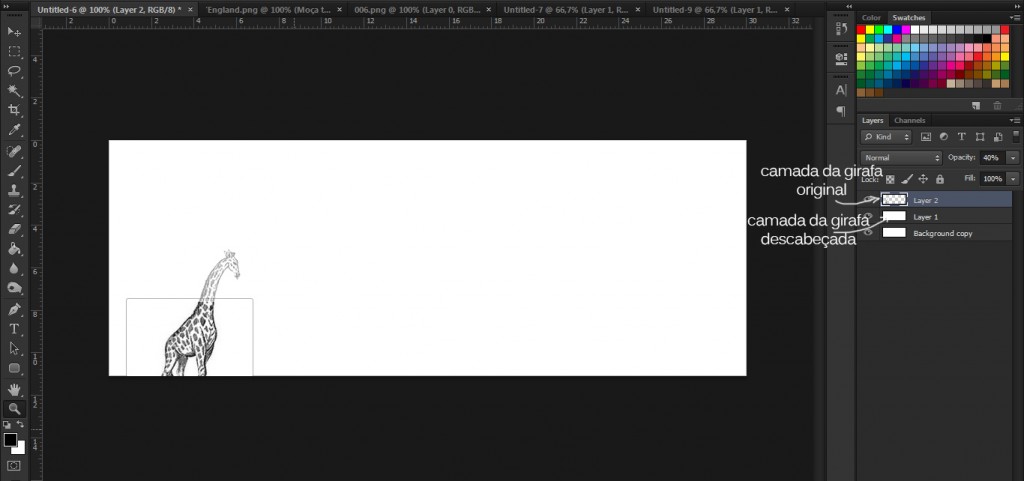
Estão lembrados do molde que fizemos no início do tutorial e que agora está na sua capa do facebook? Bom, cole o print em cima dele. Se estiver usando o photoshop, vai funcionar exatamente como a opção “arraste para ajustar” do próprio facebook; arraste o print até que ele se adeque ao molde, desse jeito:
Caso a imagem do molde se expanda ao tamanho do print (acontece em alguns editores de imagem), apenas arraste e corte manualmente. Diminua a opacidade do print pra te ajudar a colocar na posição certinha. 🙂 Arraste e adeque até…
Agora pegue a imagem original da girafa, e cole-a por cima do print. Diminua a opacidade dela até uns 60, 50% pra que você possa se guiar melhor ao ajustá-la e redimensioná-la se for preciso pra ficar bem em cima e no mesmo tamanho da girafa descabeçada que se encontra no seu avatar.
Deixe a opacidade da girafa em 100% agora. Você vai ter algo SUPER TRIDIMENSIONAL VIDALOK
Salve a capa. Agora é a hora que você joga tudo pro alto e faz uma capa super criativa e legal, então pegue alguns png’s, algumas brushes e alguns recortes e GO CRAZY
NÃO TÃO CRAZY
Se você conseguiu, poste o resultado aqui pra gente ver!
Nenhuma girafa foi machucada na produção deste tutorial.
E eu não faço idéia do que Vergh Comenhalzen quer dizer ou se existe, só me recuso a fazer uma página chamada TESTE ou TUTORIAL como qualquer ser humano normal.
Texto e imagens por Suelen Costa
Copie e compartilhe a vontade, dando os devidos créditos a Rostodeneve.blogspot.com